- なんかブログの読み込みが遅い。
- 使っていないJavaScriptを削減しろと言われる。
- reCAPTCHAが原因っぽいのは把握した。
- recaptcha__en.jsが消えねぇ、、、
なんかブログがもっさりしてんなーと思って色々調べた結果のまとめです。
当ブログはWordPressを使用しているので、その話になります。
やったことは次の通り。
- PageSpeed Insightsで現状把握と結果確認
- Contact Form 7とreCAPTCHAを必要なページ以外で読み込ませない
結果はこんな感じ。


参考にさせていただいたサイトは次の3つです。
Back 2 Nature 様: Contact Form 7のページ以外でJavaScriptとCSSを止める方法
株式会社RETVAL 様: Contact Form 7のreCAPTCHAを問い合わせページ以外で読み込ませないようにする方法
それでは、サクッとやり方からいきます。
導入とかガン無視です。
表示速度アップの為にやったこと
まずはしっかりバックアップを取りました。
これでミスっても安心です。
バックアップを取ったら、次のコードをfunctions.phpに追加しました。
add_action( 'wp_enqueue_scripts', function() {
if( !is_page('111111') ){
wp_dequeue_style( 'contact-form-7' );
wp_deregister_script( 'contact-form-7' );
wp_deregister_script( 'google-recaptcha' );
wp_deregister_script( 'google-invisible-recaptcha' );
}
}, 100, 0);Contact Form 7を使っているページのスラッグを”111111”の部分に記載します。
当ブログで言うと"contact"の部分。
https://take-big-step.com/contact/
実際に入れると、こんな感じ。
add_action( 'wp_enqueue_scripts', function() {
if( !is_page('contact') ){
wp_dequeue_style( 'contact-form-7' );
wp_deregister_script( 'contact-form-7' );
wp_deregister_script( 'google-recaptcha' );
wp_deregister_script( 'google-invisible-recaptcha' );
}
}, 100, 0);やったことはこれだけです。
Contact Form 7を複数のページで使っている場合は、”111111','222222','333333"の部分に各スラッグを追加していきます。
add_action( 'wp_enqueue_scripts', function() {
if( !is_page( array( '111111','222222','333333' ) ) ){
wp_dequeue_style( 'contact-form-7' );
wp_deregister_script( 'contact-form-7' );
wp_deregister_script( 'google-recaptcha' );
wp_deregister_script( 'google-invisible-recaptcha' );
}
}, 100, 0);ここからは、なんでこうなったのかを順番に回顧していきます。
PageSpeed Insightsで現状把握
スマホで自分のブログを開くと気持ちもっさりとした表示速度でした。
今まで大した記事を書いているわけでも、きらびやかな画像を貼っているわけでもないので、全く気にしていなかったのですが、PageSpeed Insightsで現状を把握しにいきました。

Google先生が提供してくれているウェブの状態を測定してくれるツールです。
改善方法の提案もしてくれます。
で、結果はこんな感じ。


モバイルの結果が悪い。
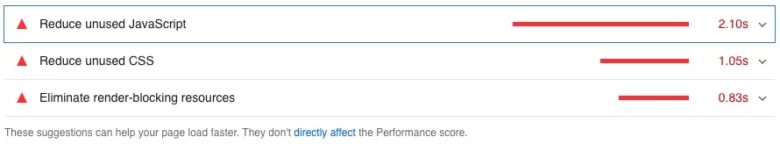
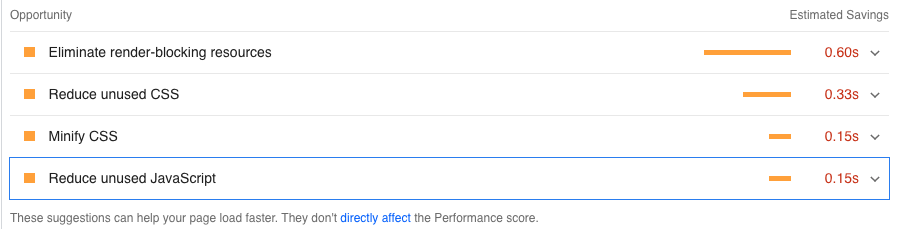
原因を確認したら、これ。

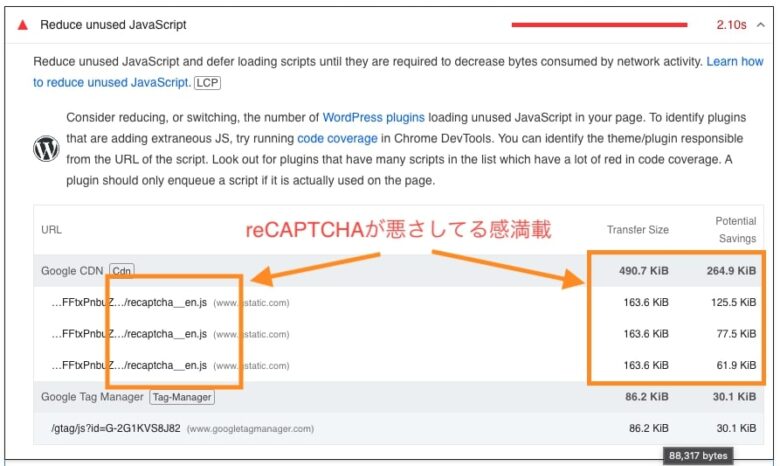
赤が並んでて良いとこ無しなのは分かりますが、一番上の使用してないJavaScriptの削減から見ていきます。
こういうのは影響デカそうなとこから見てく方が効率良いって、じーちゃんが言ってました。

ぱっと見でreCAPTCHAが悪影響っぽくね…と分かる状況。
ということで、Google reCAPTCHAを調べました。
reCAPTCHAとContact Form 7の黄金コンビが原因
スパム対策を行ってくれるGoogle reCAPTCHA、Contact Form 7と組み合わせて使っています。
翼くんと岬くんバリに全国で組まされてるコンビですね。
色々調べると、次のことが分かりました。
- Contact Form 7を使用すると、全てのページでContact Form 7が使うJava Script、CSSが読み込まれる
- Contact Form 7に組み込まれたreCAPTCHAも全てのページで読み込まれる
reCAPTCHA もContact Form 7もお手軽な上に無料という神懸かったツールですが、問い合わせページ以外で使う必要はないので、読み込まないようにしちゃえば原因が解決です。
ってなわけで、functions.phpに追加したコードは、黄金コンビを必要なページ以外で読み込ませない為のものでした。
まとめ
結果は冒頭でも紹介した通りで改善が見られます。




改善方法の中から使用してないJavaScriptの削減の項目が消えました。

とりあえず目的は達成出来ました。
他にも読み込み遅い原因があったようですが、ひと時の満足感に包まれながら静かに忘却しときてーと思います。
以上、最後までありがとうございます。